[Web] HTML, CSS
HTML5 기본
HTML은 구조이다. HTML은 마크업 언어로 웹 문서를 작성하며 tag를 사용하여 문서의 구조를 기술하는 언어이다.
· HTML 문서 구조
- <!DOCTYPE html> 은 현재 문서가 HTML 문서임을 나타냄
- 시작tag(<tag>)와 종료tag(</tag>)가 있으며 tag 사이에 문서 내용을 정의
· 시작tag와 종료 tag로 쌍을 이루거나, 시작 tag만 존재하는 경우도 있다
· 시작 tag와 종료tag는 /로 구분한다.
- 각 tag는 고유의 의미를 가지고 있다. 이 의미에 따라 문서를 화면에 표시한다.
- HTML문서의 전체 구성은 html, head, body tag로 구성되어 있다.
· tag와 속성
- tag(=element)
ex)
<a href = "www.naver.com"> 네이버</a>
a : tag
href : 속성

· 주석
<!-- -->
· Head 요소
- <head> , <title>
- <meta>
· 문서의 작성자, 날짜, 키워드 등 브라우저 본문(body)에 나타나지 않는 일반 정보를 나타냄 : 검색엔진 봇이 수집한다.
· name과 content 속성을 이용하여 다양한 정보를 나타낸다
· http-equiv 속성을 이용하여 인코딩 설정 및 문서이동, 새로고침이 가능
· charset 속성을 이용하여 문서의 인코딩 정보를 설정
ex)
HTML5 Markup Elements
· table - HTML table 모델
- HTML table 모델은 데이터를 행과 열의 셀에 표시
- <thead>,<tbody>,<tfoot> 요소를 사용하여 그룹화
- table의 cell은 머리글<th>이나 데이터<td>를 가질 수 있음
· 셀 병합
- HTML table의 <td>요소에는 cell을 병합하기 위한 colspan, rowspan 속성이 있다.
ex )
<td colspan="2" class="view">1</td> <!-- 열 병합 -->
<td rowspan="2" class="view">1</td> <!--행 병합 -->
HTML5 Markup Elements(Input 요소)
· 사용자 입력을 위한 input
- <input> tag는 type 속성에 따라 여러가지 형태로 화면에 표시
- <input type="유형" [속성="속성값"]>
- id 속성 값은 공백을 허용하지 않으며 한 개 이상의 문자여야 한다. 같은 html document 안에서 id 값은 단 하나만 존재할 수 있다.
- type="text" : text 입력
- type="date" : 날짜 선택하는 달력으로 날짜 입력 가능.
HTML5와 Semantic
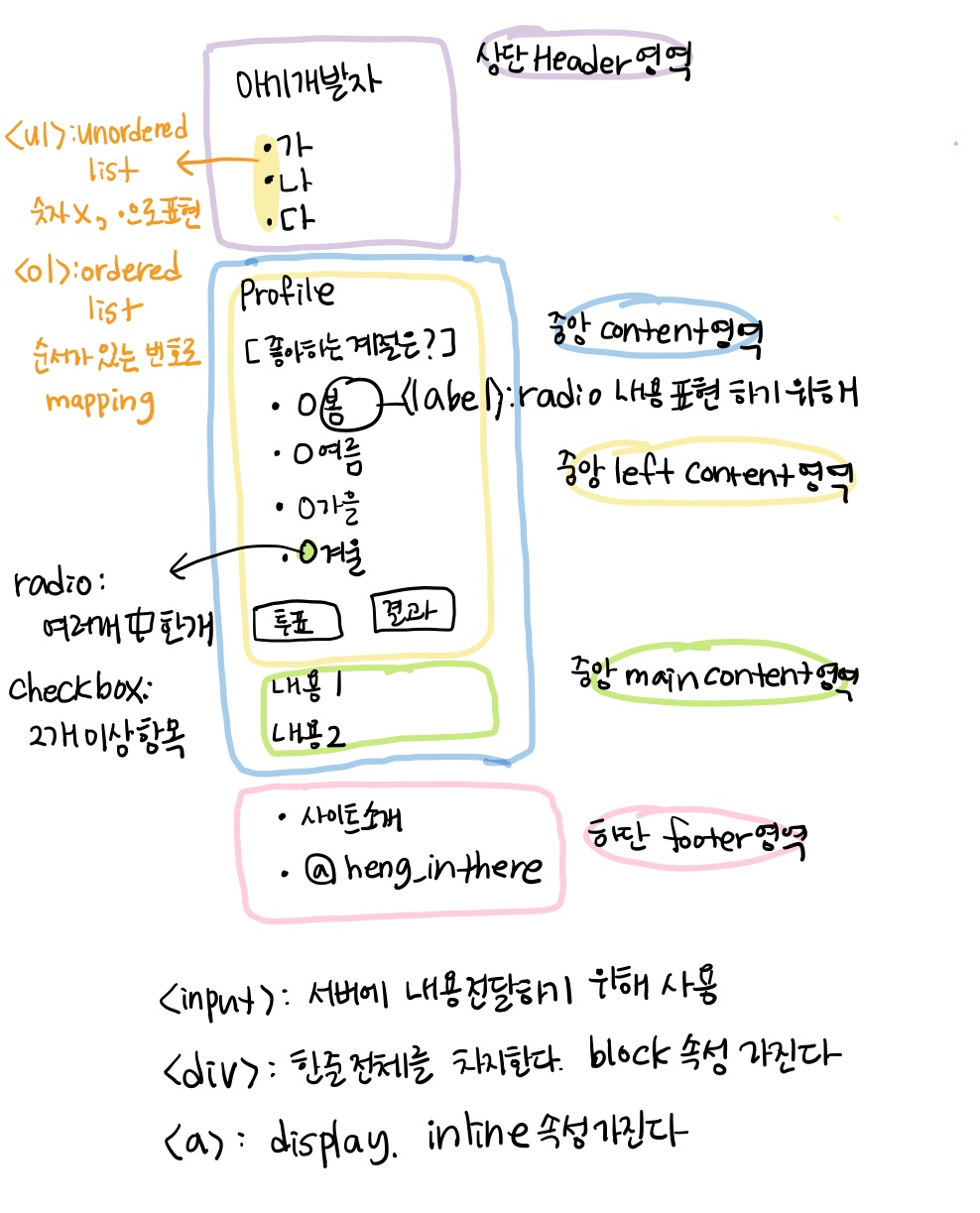
· Semantic
기계가 쉽게 해석하고 분석할 수 있게 만들어진 태그이다. 최대한 적용해주는 것이 좋다.
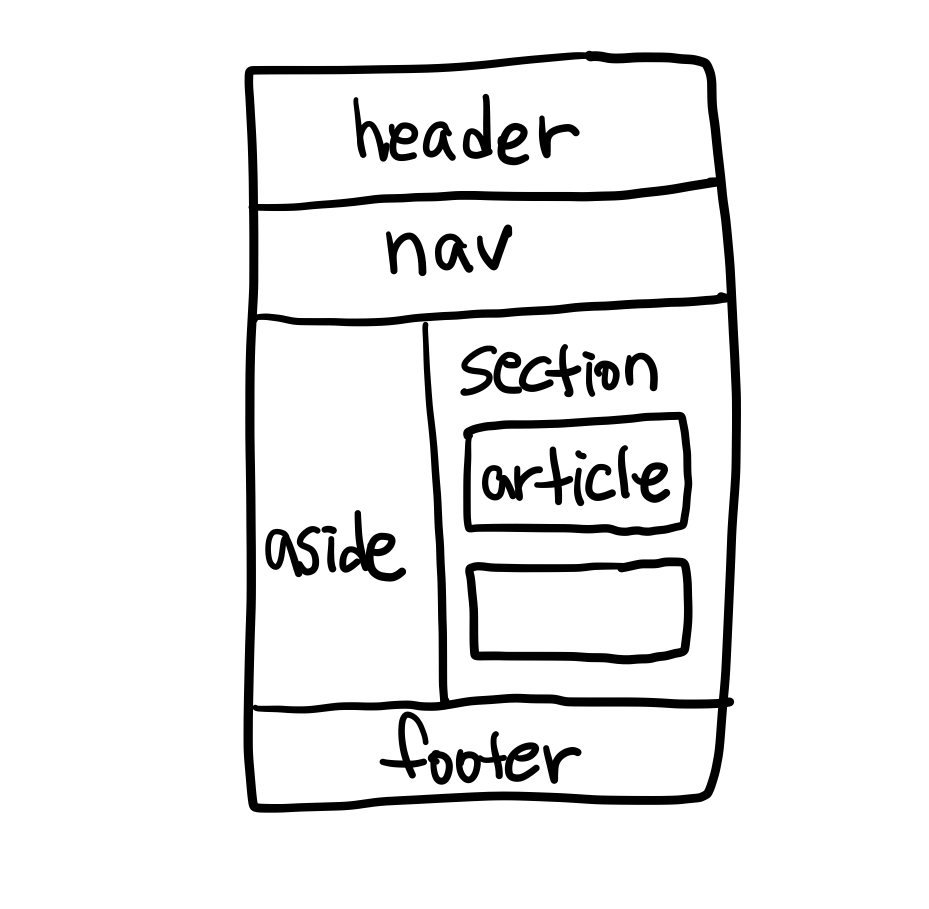
사이트 제목과 로고, 검색창 등이 있는 header, 본문(contents : section + article), 본문 외 내용을 나타내는 aside, 저작권, 제작자 정보를 표시하는 footer로 이루어져있다.
Semantic tag는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
· HTML 요소는 non-segmantic, segmantic 요소로 구분된다.
| tag | 설명 |
| header | 헤더(머리말) 지정 |
| nav | 문서 간의 네비게이션 지정 |
| aside | 본문 이외의 내용 표시 |
| section | 본문의 여러 내용(article) 포함 |
| article | 본문의 주 내용 |
| footer | 제작정보와 저작권 표시 등 |

HTML5 멀티미디어
· audio & video 재생
<audio src="music.mp3" controls="controls"></audio> : 컨드롤 바가 보인다
<audio src="music.mp3" autoplay="autoplay" loop="loop"></audio> : 컨트롤 바 없이 자동 재생, 반복 된다. 배경음악 깔 때 사용
※ alt="텍스트" : 해당 파일을 위한 대체 텍스트 명시. alternative
CSS3 기본
· CSS : HTML문서를 화면에 표시하는 방식을 정의한 언어. 디자인.
pc 버전, mobile 버전 화면이 다르게 표시될 수 있는 이유는 css가 다르게 적용되었기 때문이다.
- CSS 규칙은 선택자와 선언 두 부분으로 구성
- 선택자는 규칙이 적용되는 element, 선언은 선택자에 적용될 스타일을 작성
- 주석 : /* */
· 외부 스타일 시트 적용 -best!
- <link>는 <head>안에 작성하며 rel, type, href 3가지 속성을 갖는다.
- href는 css file 경로를 의미
ex) <link rel="stylesheet" type="text/css" href="./1.css">
- @import 는 스타일 시트 중 최상단에 위치해야함
- <link>와 달리 <style>의 media 속성을 통해 보여지는 미디어타입을 설정
ex) <style type="text/css" media="scree">
@import url("file path"); 또는 @import "file path";
· 내부 스타일 시트 적용
- <style> tag 내부에 css 규칙 작성. 외부 스타일 시트보다 우선 적용
- <head> tag 내부에 작성
ex)
<style type="text/css">
h2 {color: magenta;}
</style>
· 인라인 스타일 시트 적용
- 개별 element마다 스타일을 적용, 유지보수에 용이하지 않다.
- 스타일 적용 우선 순위 : 인라인>내부>외부 스타일 시트
- Style 속성을 사용하고 속성 값으로 css 규칙 작성
ex) <h2 style="color: magenta;">인라인 스타일</h2>
CSS3 이해1
· 선택자
| 선택자 | 의미 | 사용법 |
| 전체 선택자 | HTML 문서 내 모든 element 선택 | * {} |
| 타입 선택자 | 매칭되는 element 선택 | h1, h2, h3 {} (여러 element를 선택할 때는 콤마(,)로 구분) |
| 클래스 선택자 | class 속성 값과 매칭되는 element 선택 | .className(){} |
| ID 선택자 | ID 속성 값과 매칭되는 element 선택 | #idName(){} (클래스와 달리 id는 유일해야함) |
클래스 선택자 예시
p.target1 : p tag이면서 클래스 이름이 target1인 것 해당(띄어쓰기 없음)
· 하위 선택자 : element element {}
하위 선택자는 1단계 하위요소, 2단계 이상 하위요소에 모두 적용된다
자식 선택자 사용법은 element > element {}
자식 선택자는 1단계 하위 요소에만 적용
ex )
div div {} : div 밑에 모든 div 에 적용
div > p : div 바로 밑에 p에만 적용
· 가상 클래스 선택자 요소
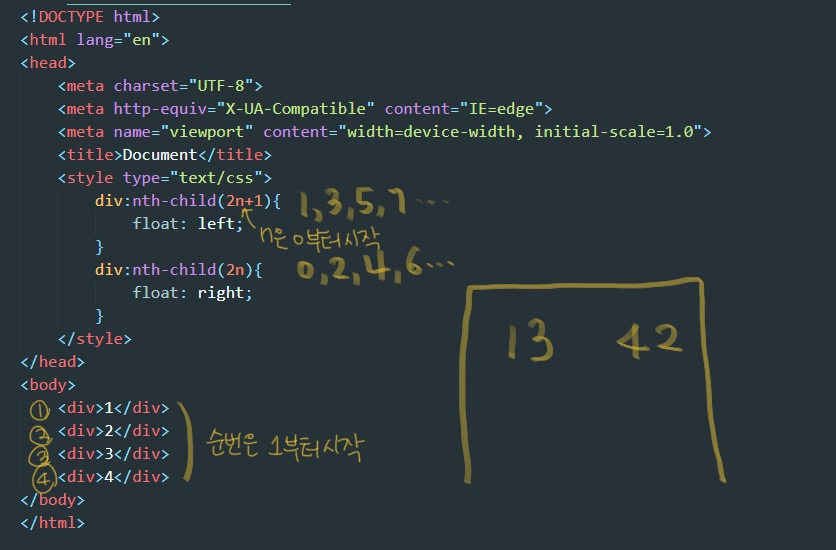
- :nth-child(n)는 지정된 요소 부모의 n번째 자식들에 적용
- 괄호 안에 2n+1도 가능
- n은 0부터 시작, 자식 순번은 1부터 시작
ex) li:nth-child(3n+1) {color:skyblue;}